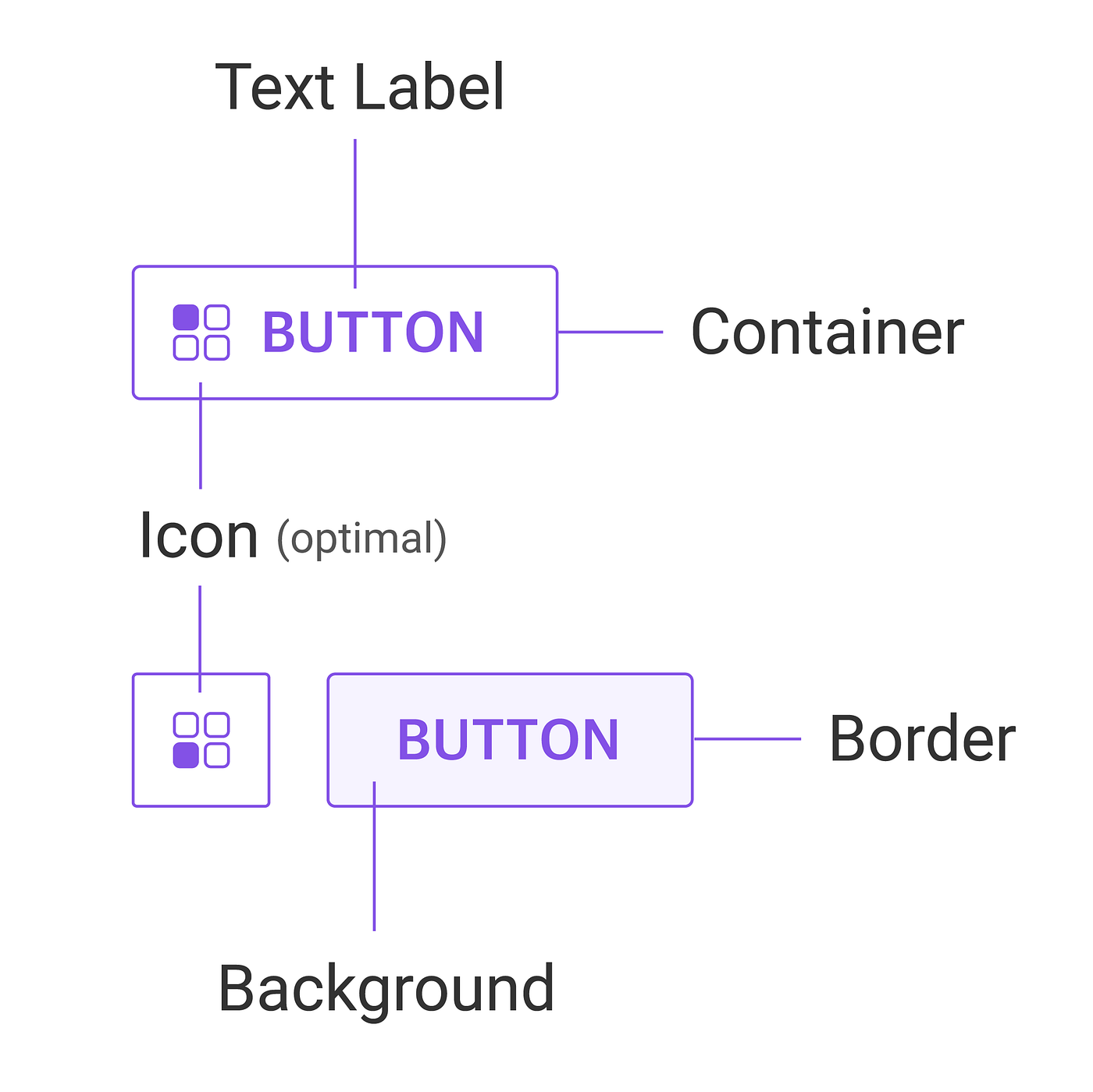
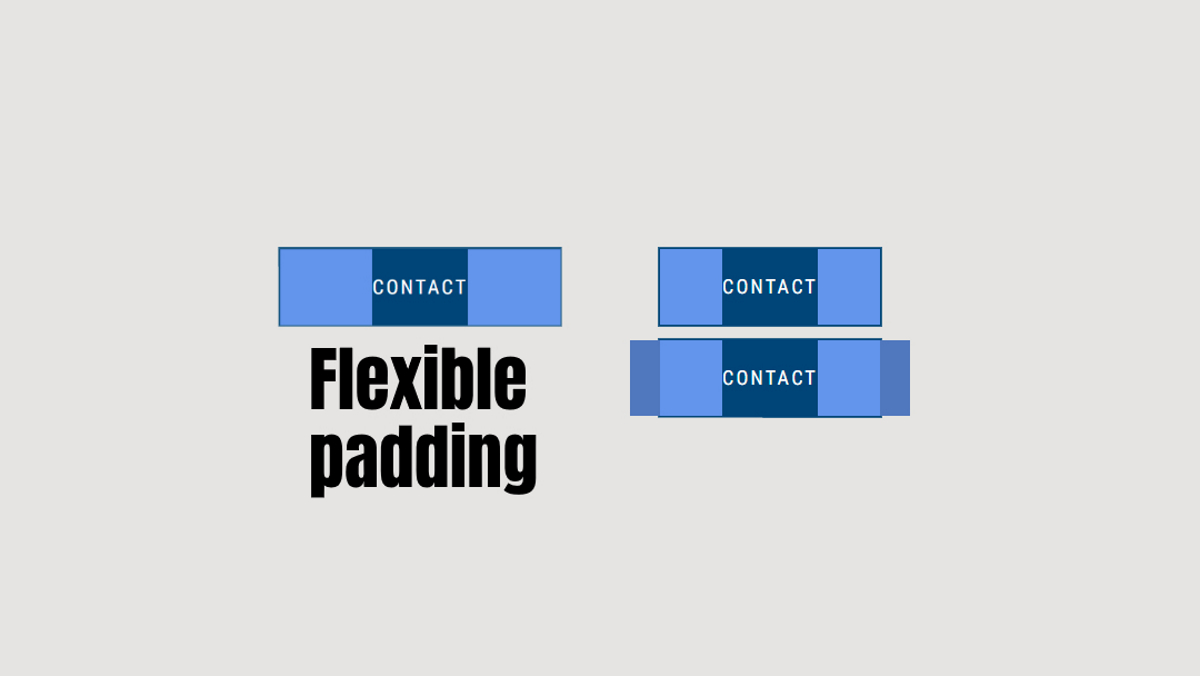
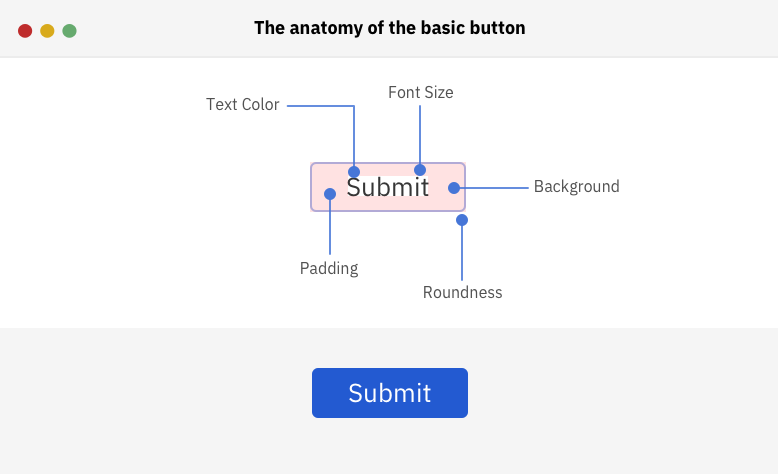
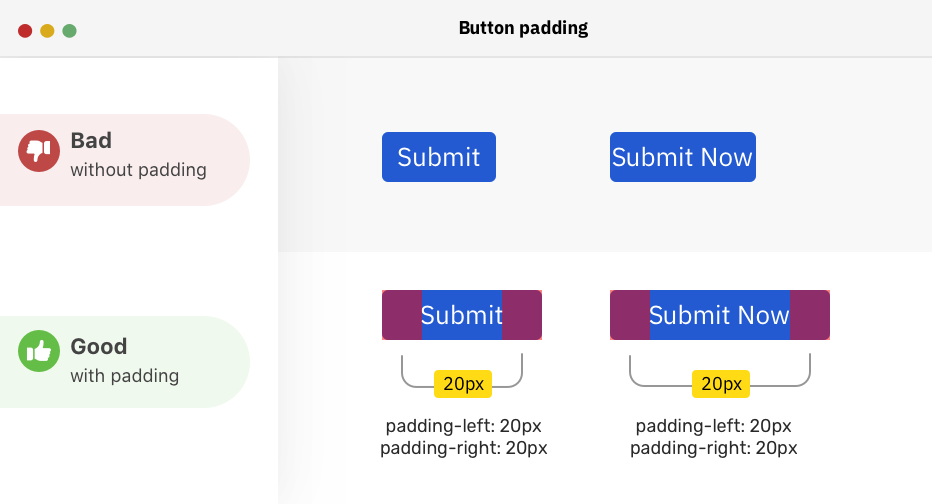
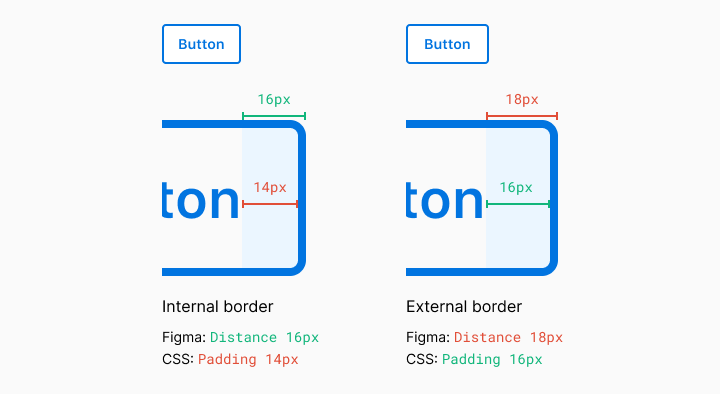
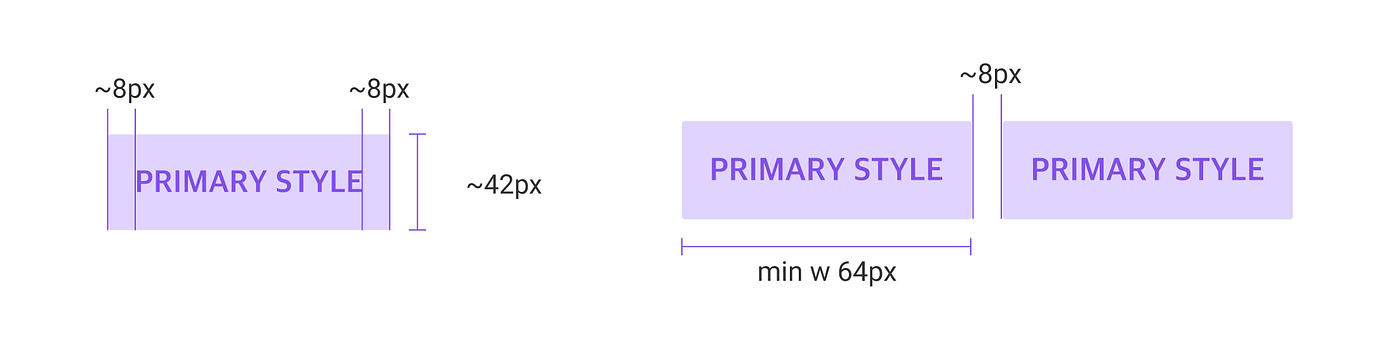
8 Rules For Perfect Button Design - Width & Padding | Interactive design, Clean web design, Web design

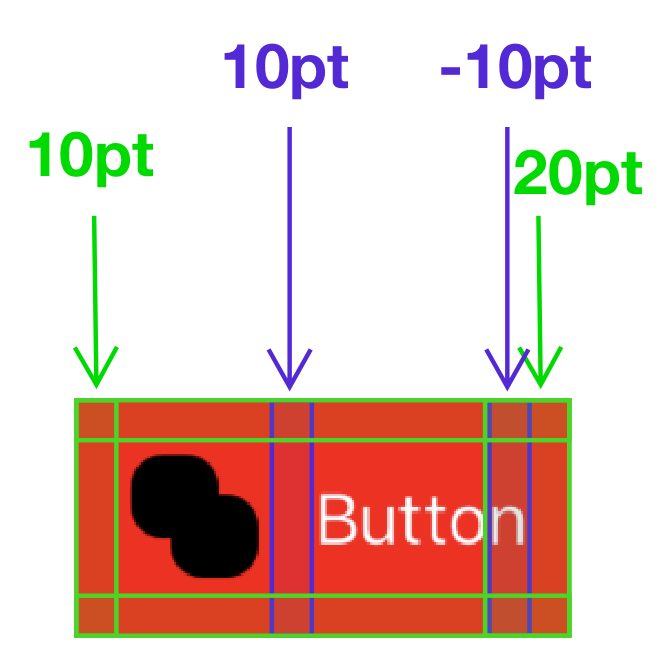
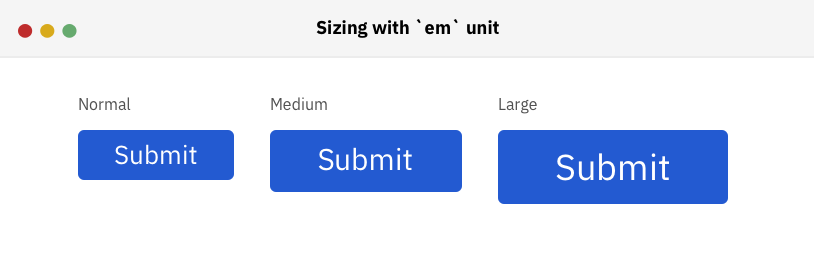
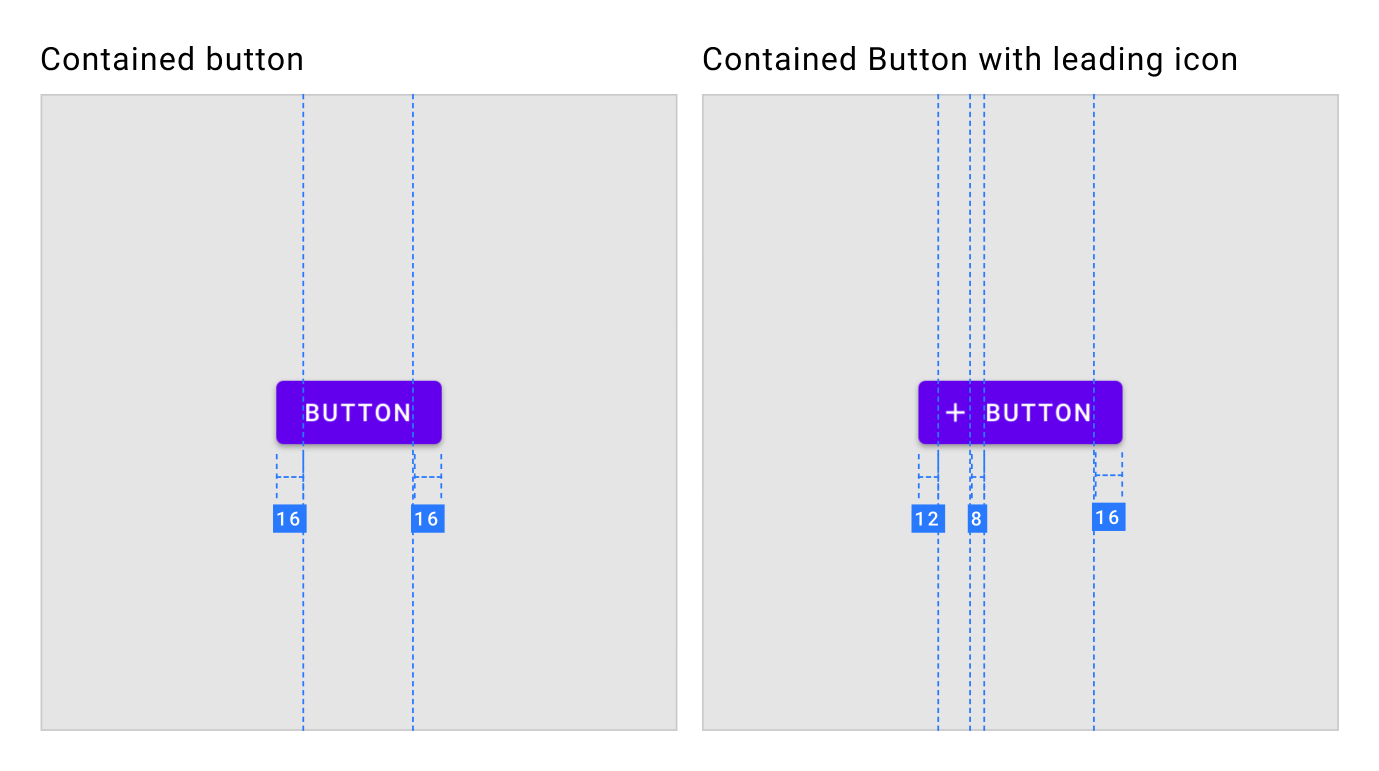
java - How do I reduce the inner padding around the text within an Android button object? - Stack Overflow

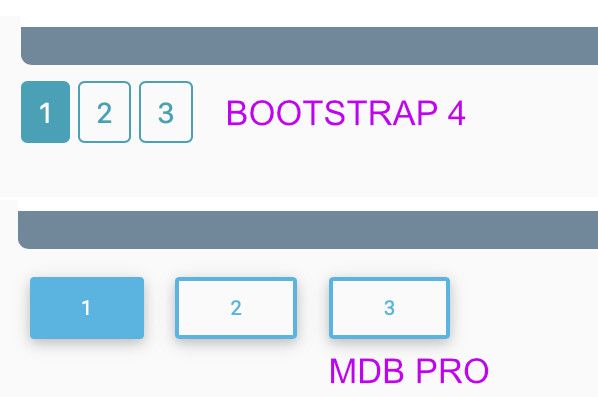
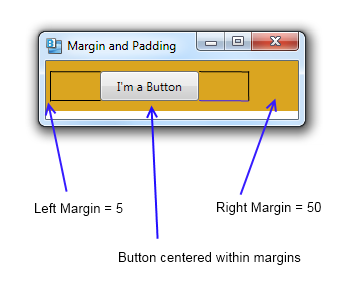
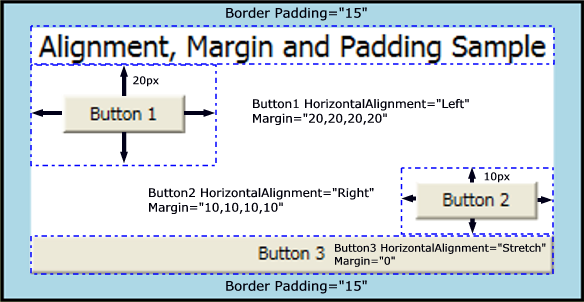
wpf - What is the diference between Margin and Padding and contribution of the bounding box? - Stack Overflow

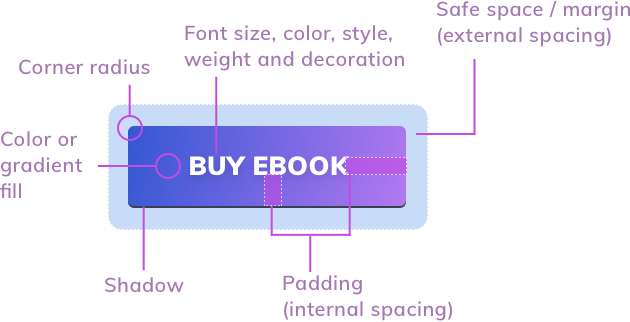
טוויטר \ Shihab Mehboob בטוויטר: "The recommended iOS button hit area if you were curious. 12pt for buttons with padding, and 24pt for those without. https://t.co/FyGa8zx6D6"